Bootcamp Project: Map the News

“Fair and Balanced.”—Fox News slogan, 2000–2017
“Reality has a well-known liberal bias.”— Stephen Colbert, White House Correspondents’ Association Dinner, 2006
“FAKE NEWS!”— U.S. President Donald Trump, …uh, many many Tweets
Let’s face it: humans have been fighting over the nature of “truth” and “reality” for as long as we’ve been self-aware. There is no tool or technology that’s going to replace the need for critical thinking every day.
But in this era of “Fake News” and “Alternative Facts,” with the debate over truth and media bias reaching the most fevered pitch I can remember in my lifetime, and with the algorithms of Big Social Media pushing us further and further into our own echo chambers all the time, I started to wonder how my perspective on current events was being shaped by the news that was reaching me.
For my final project for the Flatiron School, I decided to build a React/Redux application that would help me take a step back, take stock of the media landscape as a whole, and allow me to watch in real time as the coverage of a topic played out across different sectors of the media.
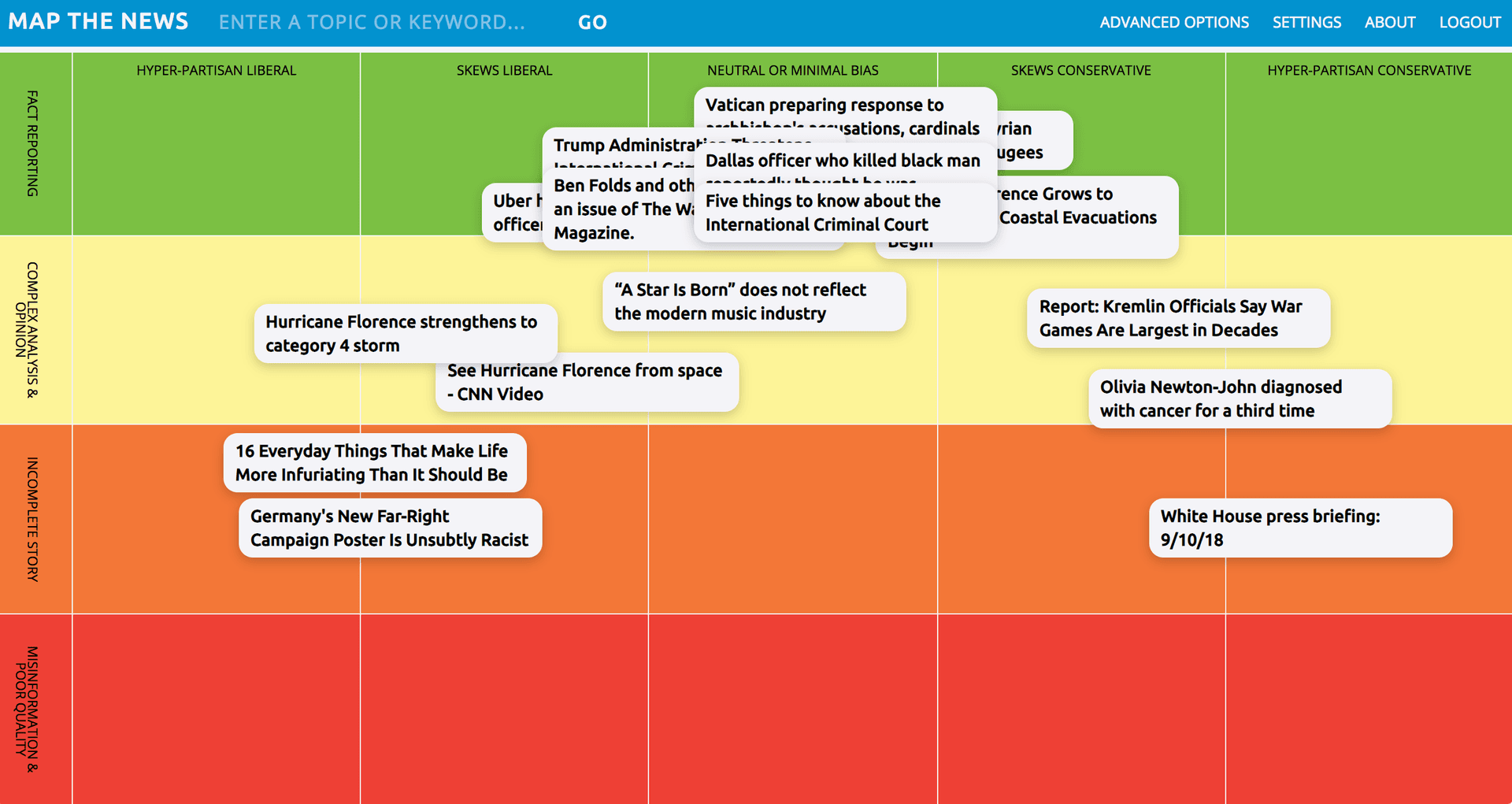
Enter… Map the News!
Inspired by the viral Media Bias Chart created by Vanessa Otero and the work of organizations like AllSides ( but please note that this project is not affiliated with or endorsed by either! ) I decided to build a dynamic headline visualization tool that would map news headlines to a two-dimensional grid, based on ratings of the source organization’s political bias and overall quality.
The main page defaults to a view of “Top Headlines,” so you can see which stories each outlet is promoting. (Headlines cards come to the front when you hover, and a modal opens with more details when you click.)
Using the basic search or advanced search in the “Advanced Options” tab, you can also search for a specific topic and specify a date range to see results across all 20 news outlets. If you want to track a topic over time, you can also save your search to reload it later.
An important caveat here: I am not an expert on media studies or bias ratings, but I have done my best to base my ratings on those of well-documented projects that are transparent about their ratings methodologies and that take steps to prevent the personal perspectives of the project creators from unduly influencing the ratings.
Planning & Getting Started
As in most of my projects, I started with a pretty clear mental image of the UI I wanted. So before I built anything in React, I whipped up a static prototype in HTML and CSS. This only took about an hour, and it allowed me to figure out my color scheme, structure, and other design elements in one place before my components started getting too complicated. (I highly recommend this planning step — it saved me tons of styling time later, and visualizing the hierarchy of nested elements also helped me figure out my component structure.)
Next, I followed this really easy tutorial by Anthony Accomazzo to set up my Rails API backend, and used Create React App to setup my React frontend. I also set up knock to handle JWT authentication, and I set up two ActiveRecord models: User, to handle user accounts; and Search, to handle a user’s saved searches.
Processing data from the News API
Map the News retrieves headlines from the News API. Before I ever started coding, I set up a couple of mock requests in Postman to get accustomed to the request and response formats.
Then I started from the backend, which would use Faraday to send and receive requests through the NewsRequestController. This allowed me to set up some default request parameters (like my list of sources — the News API limits each request to 20 specified sources, so I pre-set a selection that would best represent multiple political perspectives and quality levels).
Once that was working, I moved to the frontend and set up my fetch request to my Rails API. I used redux thunk to send async requests and import the results into my Redux store.
Handling state
Figuring out a basic component structure for this application was pretty easy, especially with an HTML mockup to work from.
But handling state was trickier. In the beginning, I don’t think I fully appreciated the benefits of Redux — I was still learning how to use it and feeling a bit overwhelmed by dispatches and types. So I started out controlling state within my components as much as possible, and only connecting to Redux for what I thought of as global data, like the news headlines I was importing from the News API.
But as my interface evolved and grew more complex, I quickly realized how useful Redux could be for controlling… nearly everything. I ended up building a separate Application reducer just to handle active modals, loading screens, and other application settings. As the application grew, eventually everything except controlled forms moved out of component states and into Redux.
Lessons learned
- Plan early, adjust often. This was probably the most complex application I’ve built to date, and it was eye-opening to realize just how quickly your code can spiral out of control and become hard to follow unless you pick a system early on — and adapt rapidly as needed. (With frequent commits…!) It’s always easier to change file paths early on than later, when they’re touching even more of your application. From now on, I’ll be building in regular pauses to stop and assess my code organization.
- Get into the data early! Playing around with the News API before I started designing or building helped me imagine what might be possible, and helped me assign some structure to the application. Since I could only request headlines from 20 sources at a time, that set some constraints on the display. The News API’s news source codes also gave me an easy method to filter and sort results, and set class names to absolutely position the headlines on the grid.
- Alternative perspectives can change the way you see the world and help you find value in unexpected places. The whole conceit of this project has its limitations — I’ll be the first to admit that. But I can also say that, personally, after a few weeks of constantly refreshing this news display as I’ve been building out new features — I think I have also rewired my brain. Instead of absent-mindedly craving the next hit of outrage or drama (as Facebook and Twitter sometimes seem to have trained me in recent months), I find myself actively looking for quality information, dialogue, and the best possible versions of different arguments. When I get out of bed in the morning, I’m less interested in heading straight to the front page of one of my “go-to” newspapers, and more interested in jumping into this app to see how editors with different perspectives are framing the same story in different ways.
That’s it for now! This has already been my favorite project to date, and I hope to write more about this when it’s ready to deploy in a few weeks — before then, I have some more work to do on form validations and error feedback, tweaking design decisions, and improving accessibility (especially for my news headlines, which are absolutely positioned on the grid).

Chrissy Hunt is a software engineer in Brooklyn, NY who loves reading, writing, and chasing after her dog.