
I’m very excited to roll out Version 2.0 of my website today!
Lessons from Version 1.0
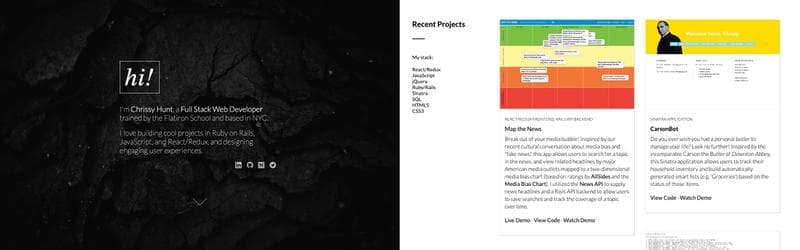
I created the previous version of this site in the final weeks of my software engineering bootcamp, and I kept it pretty simple—it was one long landing page with anchored sections, running on HTML, CSS and jQuery. I imagined the site functioning as my digital business card as I began my job search, and I tried to get a lot of mileage out of an elegant minimalist design and a written narrative about my journey to code and professional strengths.
Version 1.0 was one long landing page running on HTML, CSS, and jQuery.

The old site certainly served its purpose—I got that first job pretty quickly and have been working away for the past year!—but there were a number of issues I wanted to address in version 2:
- I wanted to include an easy-to-update blog section (preferably writing posts in Markdown)
- I wanted new projects to be easier to showcase
- I wanted the whole site to be accessible (since I’ve learned a lot more about that this year)
- I wanted everything to load FASTER!
- I wanted a nice-looking way to share snippets of code (preferably with syntax highlighting)
- I wanted an easy way to deploy future updates, so I can keep iterating on this starting point
- I wanted a design that was a little more fun and personal
And… here it is today!
How I Built Version 2.0
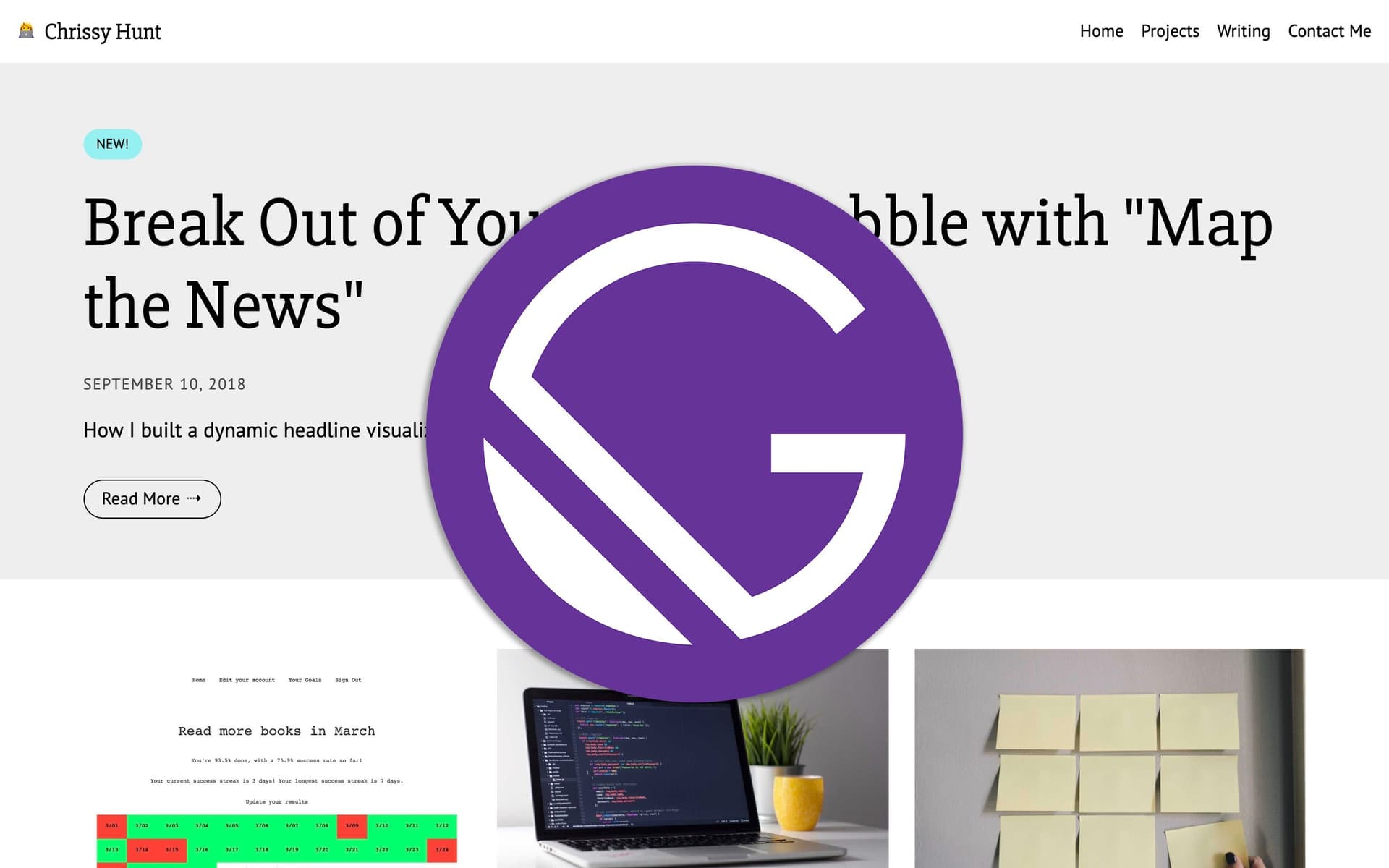
For the priorities I had identified, Gatsby.js and Netlify seemed like natural choices (and gave me a great excuse to learn more about GraphQL and static site generators).
I decided to start with Kyle Mathews’ gatsby-starter-blog and adapt the project structure to my own purposes. Aside from styling, some of the big changes I’ve made include:
- Adding an additional
/content/projectsdirectory to contain project write-ups and screenshots. I currently filter projects vs. blog posts on the home page using thefileAbsolutePathand some regex in my GraphQL query, and I plan to add an additional section of the site to showcase projects in the future. - Although I ultimately decided not to use it (yet…), for an earlier experiment I set up a
ThemeContextfrom React to support light and dark modes for the whole site. I decided to leave this structure in place for now, and may roll out a “dark theme” just for kicks at some point. - I added
gatsby-plugin-prefetch-google-fontsto mygatsby-config—of all the font support options I explored, this seems to be the best option for avoiding the dreaded FOUC. (Edited 8/7/19: Yeahhhhh, so this was actually still a problem and drove me crazy for a few more days. I ended up implementing a workaround in my components that I’ll be blogging about soon.)
Truthfully, this is a fantastic starter, and I really didn’t need to get too creative with the project structure. (I spent a lot more time fiddling endlessly with design, which will probably continue to evolve a bit.)
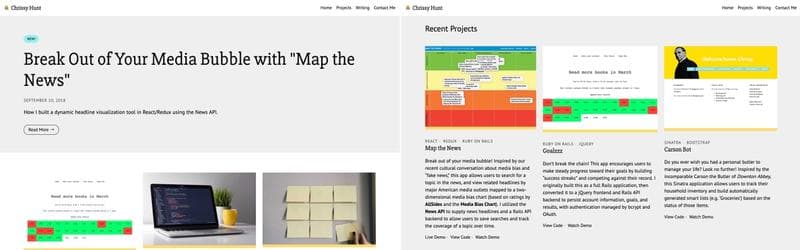
The structure of Version 2.0 will make it easier to quickly update projects and blog posts.

What’s Next?
It took me forever to actually launch this version because I kept obsessing over every detail. I wanted to plan for every possible scenario before I launched anything. But I was inspired by some discussions about MVPs at Codeland last week to just get a working version online and let this evolve naturally.
So that’s the current plan! In addition to some subtle enhancements to current features (like a progress bar tracking scroll distance in blog posts), I expect to:
- Add a full projects section as I add more projects to showcase
- Connect my markdown files to a CMS if I find I need an easier way to edit
- Modify the blog structure to handle more posts and tags as I post more
But probably not right away; first I want to get back to work finishing some projects and getting back into a blogging routine!
Credit to the Creators
This site uses SVG icons created by Icongeek26, Dave Gandy, Bogdan Rosu, Freepik, and Smashicons.
I also use a variety of free stock photos in many of my blog posts, usually from Unsplash. The photographers are credited underneath each photo.

Chrissy Hunt is a software engineer in Brooklyn, NY who loves reading, writing, and chasing after her dog.